Bitburner – 型破りな自動化とゲーム内 Modding

スクリプトを介して渡された通常の関数はほとんどのことを実行できますが、javascript を実行できるため、ドキュメントを使用してさらに多くのことを実行できます。
基本的な使い方
「ドキュメント」は、Web ページ全体の JavaScript キーワードです。 Bitburner の記述方法では、ゲームは基本的にネイティブ アプリケーション内に配置された Web ページであるため、「ドキュメント」を使用して変更することができます。コンソールに何かを配置する例は次のようになります:
document.getElementById("terminal").insertAdjacentHTML("beforeend", "Hello world")
ただし、スタイルがなく、コンソール内の他の要素と同じように構造化されていないため、これは正しく見えません。そこに属しているように見せるには、次のような別のコードでラップする必要があります:
document.getElementById("terminal").insertAdjacentHTML("beforeend", `<li class="jss44 MuiListItem-root MuiListItem-gutters MuiListItem-padding css-1578zj2">
<p class="jss92 MuiTypography-root MuiTypography-body1 css-cxl1tz">
Hello world.
</p></li>`);また、テキストで終わる必要はありません。他の HTML 要素をそこに配置することもできます。調べる必要があるのは、変更したい要素のコードだけです。これは、[デバッグ] -> [アクティブ化] に移動し、インスペクター モードで検索することで見つけることができます。
注:ドキュメントを使用すると大きな RAM コストが発生することに気付くでしょう。これはエクスプロイトであるため推奨されませんが、そのコストを回避する方法は、代わりに eval を使用して「ドキュメント」を取得し、次のように変数に格納することです。
const doc = eval("document");
doc.getElementById("terminal").insertAdjacentHTML("beforeend", "Hello world")カスタム統計

概要
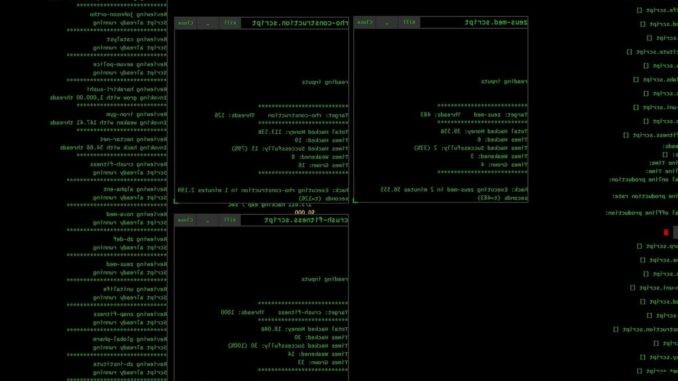
統計には、HUD 内にテキストとバーの 2 つの部分があります。どちらにも多くのコードがありますが、それはすべてコードをラップしているため、そのプロセスはかなり単純です。
コード
const doc = eval("document");
export async function main(ns) {
const HUDElement = doc.getElementById("root").firstChild.firstChild.firstChild.firstChild
.firstChild.firstChild.firstChild;
const statName = "Wis";
var statValue = 0;
var percent = 50;
var text = htmlToElement(`
<tr class="MuiTableRow-root css-1dix92e" id="custom-stat">
<th class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-sizeMedium css-hadb7u" scope="row">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz">${statName} </p></th>
<td class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-alignRight MuiTableCell-sizeMedium css-7v1cxh">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz">${statValue}</p></td>
<td class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-alignRight MuiTableCell-sizeMedium css-7v1cxh">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz" id="overview-cha-hook"></p></td></tr>`);
var bar = htmlToElement(`
<tr class="MuiTableRow-root css-1dix92e">
<th class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-sizeMedium css-hadb7u" scope="row" colspan="2" style="padding-bottom: 2px; position: relative; top: -3px;">
<span class="MuiLinearProgress-root MuiLinearProgress-colorPrimary MuiLinearProgress-determinate css-koo86v" role="progressbar" aria-valuenow="49" aria-valuemin="0" aria-valuemax="100">
<span class="MuiLinearProgress-bar MuiLinearProgress-barColorPrimary MuiLinearProgress-bar1Determinate css-14usnx9" style="transform: translateX(-${100-percent}%);"></span></span></th></tr>`);
HUDElement.children[14].after(text);
text.after(bar);
ns.atExit(() => { text.remove(); bar.remove(); }); // Removes stat on script kill
while(true){
statValue++;
// Updating elements
// Very inneficient
text.remove(); bar.remove();
text = htmlToElement(`
<tr class="MuiTableRow-root css-1dix92e" id="custom-stat">
<th class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-sizeMedium css-hadb7u" scope="row">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz">${statName} </p></th>
<td class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-alignRight MuiTableCell-sizeMedium css-7v1cxh">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz">${statValue}</p></td>
<td class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-alignRight MuiTableCell-sizeMedium css-7v1cxh">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz" id="overview-cha-hook"></p></td></tr>`
);
bar = htmlToElement(`
<tr class="MuiTableRow-root css-1dix92e">
<th class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-sizeMedium css-hadb7u" scope="row" colspan="2" style="padding-bottom: 2px; position: relative; top: -3px;">
<span class="MuiLinearProgress-root MuiLinearProgress-colorPrimary MuiLinearProgress-determinate css-koo86v" role="progressbar" aria-valuenow="49" aria-valuemin="0" aria-valuemax="100">
<span class="MuiLinearProgress-bar MuiLinearProgress-barColorPrimary MuiLinearProgress-bar1Determinate css-14usnx9" style="transform: translateX(-${100-percent}%);"></span></span></th></tr>`
);
HUDElement.children[14].after(text);
text.after(bar);
await ns.sleep(1000);
}
}
// https://stackoverflow.com/a/35385518/11131159
function htmlToElement(html) {
var template = doc.createElement('template');
html = html.trim(); // Never return a text node of whitespace as the result
template.innerHTML = html;
return template.content.firstChild;
}これは大量の html であるため、簡単にするために、通常変更するすべての情報を変数に入れます。次に、stat に機能を追加するには、それを更新する while ループの先頭に何かを追加します。
スクリプトからの移動

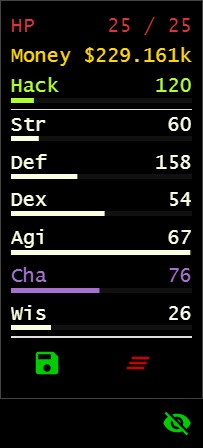
スクリプトを使用して接続しているサーバーを変更する方法は、接続の長いリストを作成し、すべてをコンソールに入れて人為的に実行することです。実行時にターミナルが変な動作をしないようにするには、他にもいくつかの作業がありますが、全体的には簡単です。
コード
const path = "connect hong-fang-tea; connect CSEC"
const terminalInput = document.getElementById("terminal-input");
terminalInput.value = "home;${path}";
const handler = Object.keys(terminalInput)[1];
terminalInput[handler].onChange({target:terminalInput});
terminalInput[handler].onKeyDown({keyCode:13,preventDefault:()=>null});
これは、実行時に Cybersec サーバーに移動するコードの例でしたが、接続のリストを「パス」変数に入れても機能します (コマンドはセミコロンで区切ります)。
これは通常の JavaScript であるため、このコードを 要素 (またはその他の要素) の onclick プロパティ内に配置して、クリック時にサーバーを変更することもできます。
ウィップ